Συγγραφέας:
Christy White
Ημερομηνία Δημιουργίας:
10 Ενδέχεται 2021
Ημερομηνία Ενημέρωσης:
1 Ιούλιος 2024

Περιεχόμενο
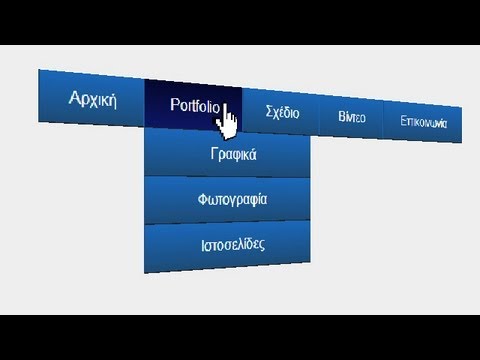
Με ένα αναπτυσσόμενο μενού δημιουργείτε μια σαφή και ιεραρχική επισκόπηση όλων των σημαντικών τμημάτων της σελίδας και των υποτμημάτων που περιέχει η σελίδα. Απλά πρέπει να μετακινήσετε το ποντίκι σας πάνω από τις κύριες ενότητες για να εμφανιστούν οι υποενότητες. Μπορείτε να δημιουργήσετε ένα αναπτυσσόμενο μενού χρησιμοποιώντας μόνο HTML και CSS.
Για να πας
Μέρος 1 από 2: Σύνταξη του HTML
 Δημιουργήστε την ενότητα πλοήγησης. Κανονικά χρησιμοποιείτε nav> για τη γραμμή πλοήγησης σε ολόκληρο τον ιστότοπο, κεφαλίδα> για μικρότερες ενότητες συνδέσμων που είναι δεσμευμένες στη σελίδα ή div> εάν δεν φαίνεται να ταιριάζει άλλη επιλογή. Τοποθετήστε το σε ένα στοιχείο div> έτσι ώστε να μπορείτε να προσαρμόσετε το στυλ τόσο του κοντέινερ όσο και του ίδιου του μενού.
Δημιουργήστε την ενότητα πλοήγησης. Κανονικά χρησιμοποιείτε nav> για τη γραμμή πλοήγησης σε ολόκληρο τον ιστότοπο, κεφαλίδα> για μικρότερες ενότητες συνδέσμων που είναι δεσμευμένες στη σελίδα ή div> εάν δεν φαίνεται να ταιριάζει άλλη επιλογή. Τοποθετήστε το σε ένα στοιχείο div> έτσι ώστε να μπορείτε να προσαρμόσετε το στυλ τόσο του κοντέινερ όσο και του ίδιου του μενού. - div>
- nav>
- / nav>
- / div>
 Δώστε σε κάθε ενότητα ένα χαρακτηριστικό κλάσης. Θα χρησιμοποιήσουμε το χαρακτηριστικό class αργότερα για να τροποποιήσουμε το στυλ αυτών των στοιχείων με CSS. Δώστε στο κοντέινερ και στο μενού το δικό τους χαρακτηριστικό κλάσης.
Δώστε σε κάθε ενότητα ένα χαρακτηριστικό κλάσης. Θα χρησιμοποιήσουμε το χαρακτηριστικό class αργότερα για να τροποποιήσουμε το στυλ αυτών των στοιχείων με CSS. Δώστε στο κοντέινερ και στο μενού το δικό τους χαρακτηριστικό κλάσης. - div>
- nav>
- / nav>
- / div>
 Προσθέστε μια λίστα με στοιχεία μενού. Η λίστα χωρίς ταξινόμηση (ul>) περιέχει τα στοιχεία του κύριου μενού (στοιχεία λίστας li>), εάν ο χρήστης μετακινήσει το ποντίκι του πάνω του, βλέπει τα αναπτυσσόμενα μενού. Προσθέστε την κλάση "clearfix" στο στοιχείο λίστας σας. θα το φτάσουμε αργότερα στο υπολογιστικό φύλλο CSS.
Προσθέστε μια λίστα με στοιχεία μενού. Η λίστα χωρίς ταξινόμηση (ul>) περιέχει τα στοιχεία του κύριου μενού (στοιχεία λίστας li>), εάν ο χρήστης μετακινήσει το ποντίκι του πάνω του, βλέπει τα αναπτυσσόμενα μενού. Προσθέστε την κλάση "clearfix" στο στοιχείο λίστας σας. θα το φτάσουμε αργότερα στο υπολογιστικό φύλλο CSS. - div>
- nav>
- ul>
- li> Αρχική / li>
- li> Υπάλληλοι
- li> Επικοινωνία
- / li>
- / ul>
- / nav>
- / div>
 Προσθήκη συνδέσμων. Εάν αυτά τα στοιχεία μενού ανώτερου επιπέδου συνδέονται επίσης με τις δικές τους σελίδες, μπορείτε τώρα να εισαγάγετε τους συνδέσμους. Σύνδεση σε ανύπαρκτη άγκυρα (όπως "#!"), Ακόμα κι αν δεν συνδέονται με τίποτα, ο δρομέας του χρήστη θα φαίνεται διαφορετικός. Σε αυτό το παράδειγμα, η επαφή οδηγεί πουθενά, αλλά τα άλλα δύο στοιχεία μενού κάνουν:
Προσθήκη συνδέσμων. Εάν αυτά τα στοιχεία μενού ανώτερου επιπέδου συνδέονται επίσης με τις δικές τους σελίδες, μπορείτε τώρα να εισαγάγετε τους συνδέσμους. Σύνδεση σε ανύπαρκτη άγκυρα (όπως "#!"), Ακόμα κι αν δεν συνδέονται με τίποτα, ο δρομέας του χρήστη θα φαίνεται διαφορετικός. Σε αυτό το παράδειγμα, η επαφή οδηγεί πουθενά, αλλά τα άλλα δύο στοιχεία μενού κάνουν: - div>
- nav>
- ul>
- li>a href = "/">Σπίτι/ α>/ li>
- li>a href = "/ Υπάλληλοι">Μέλη του προσωπικού/ α>
- / li>
- li>a href = "#!">Επικοινωνία/ α>
- / li>
- / ul>
- / nav>
- / div>
 Δημιουργήστε δευτερεύουσες λίστες για τα αναπτυσσόμενα στοιχεία. Μετά τη δημιουργία του στυλ, αυτές οι λίστες αποτελούν το αναπτυσσόμενο μενού. Τοποθετήστε τη λίστα στο στοιχείο λίστας που ο χρήστης θα τοποθετήσει πάνω του. Προσθέστε ένα χαρακτηριστικό κλάσης και έναν σύνδεσμο όπως πριν.
Δημιουργήστε δευτερεύουσες λίστες για τα αναπτυσσόμενα στοιχεία. Μετά τη δημιουργία του στυλ, αυτές οι λίστες αποτελούν το αναπτυσσόμενο μενού. Τοποθετήστε τη λίστα στο στοιχείο λίστας που ο χρήστης θα τοποθετήσει πάνω του. Προσθέστε ένα χαρακτηριστικό κλάσης και έναν σύνδεσμο όπως πριν. - div>
- nav>
- ul>
- li> a href = "/"> Σπίτι / a> / li>
- li> a href = "/ Υπάλληλοι"> Υπάλληλοι / a>
- ul>
- li> a href = "/ borsato"> Marco Borsato / a> / li>
- li> a href = "/ titulaer"> Chriet Titulaer / a> / li>
- / ul>
- / li>
- li> a href = "#!"> Επικοινωνία / a>
- ul>
- li> a href = "mailto: [email protected]"> Αναφορά προβλήματος / a> / li>
- li> a href = "/ support"> Υποστήριξη πελατών / a> / li>
- / ul>
- / li>
- / ul>
- / nav>
- / div>
Μέρος 2 από 2: Σύνταξη του CSS
 Ανοίξτε το φύλλο στυλ CSS. Δημοσιεύστε έναν σύνδεσμο στο φύλλο στυλ CSS στην αρχική ενότητα του εγγράφου HTML, εάν ο σύνδεσμος δεν είναι ήδη εκεί. Σε αυτό το άρθρο, δεν θα καλύψουμε τα βασικά του CSS, όπως ο καθορισμός γραμματοσειράς και χρώματος φόντου.
Ανοίξτε το φύλλο στυλ CSS. Δημοσιεύστε έναν σύνδεσμο στο φύλλο στυλ CSS στην αρχική ενότητα του εγγράφου HTML, εάν ο σύνδεσμος δεν είναι ήδη εκεί. Σε αυτό το άρθρο, δεν θα καλύψουμε τα βασικά του CSS, όπως ο καθορισμός γραμματοσειράς και χρώματος φόντου.  Προσθήκη κώδικα Clearfix. Θυμάστε να προσθέσετε την κλάση "clearfix" στη λίστα μενού; Κανονικά, τα στοιχεία του αναπτυσσόμενου μενού έχουν διαφανές φόντο, το οποίο επιτρέπει τη μετακίνηση άλλων στοιχείων. Μια απλή προσαρμογή στο CSS μπορεί να λύσει αυτό το πρόβλημα. Εδώ είναι μια ωραία, γρήγορη επιδιόρθωση, αν και δεν θα λειτουργεί στον Internet Explorer 7 και παλαιότερες:
Προσθήκη κώδικα Clearfix. Θυμάστε να προσθέσετε την κλάση "clearfix" στη λίστα μενού; Κανονικά, τα στοιχεία του αναπτυσσόμενου μενού έχουν διαφανές φόντο, το οποίο επιτρέπει τη μετακίνηση άλλων στοιχείων. Μια απλή προσαρμογή στο CSS μπορεί να λύσει αυτό το πρόβλημα. Εδώ είναι μια ωραία, γρήγορη επιδιόρθωση, αν και δεν θα λειτουργεί στον Internet Explorer 7 και παλαιότερες: - .clearfix: μετά τις {
- περιεχόμενο: "";
- οθόνη: τραπέζι;
- }
 Δημιουργήστε το βασικό σχέδιο. Με αυτόν τον κωδικό μπορείτε να τοποθετήσετε το μενού σας στο επάνω μέρος της σελίδας και να αποκρύψετε τα αναπτυσσόμενα στοιχεία. Αυτό είναι πολύ απλό για να μπορούμε να επικεντρωθούμε στον σχετικό κώδικα. Μπορείτε να τον τροποποιήσετε αργότερα με πρόσθετο κώδικα CSS, όπως παραγέμισμα και περιθώριο.
Δημιουργήστε το βασικό σχέδιο. Με αυτόν τον κωδικό μπορείτε να τοποθετήσετε το μενού σας στο επάνω μέρος της σελίδας και να αποκρύψετε τα αναπτυσσόμενα στοιχεία. Αυτό είναι πολύ απλό για να μπορούμε να επικεντρωθούμε στον σχετικό κώδικα. Μπορείτε να τον τροποποιήσετε αργότερα με πρόσθετο κώδικα CSS, όπως παραγέμισμα και περιθώριο. - .nav-wrapper {
- πλάτος: 100%;
- φόντο: # 008B8B;
- }
- μενού .nav {
- θέση: σχετική
- οθόνη: inline-block;
- }
- μενού .sub {
- θέση: απόλυτη;
- οθόνη: κανένα;
- φόντο: # 555;
- }
 Κάντε τα αναπτυσσόμενα στοιχεία να εμφανίζονται όταν τοποθετείτε το ποντίκι πάνω από αυτά. Τα στοιχεία στην αναπτυσσόμενη λίστα έχουν ρυθμιστεί έτσι ώστε να μην εμφανίζονται. Δείτε πώς μπορείτε να εμφανίσετε μια ολόκληρη δευτερεύουσα λίστα μόλις τοποθετήσετε το δείκτη του ποντικιού πάνω από το "γονέα":
Κάντε τα αναπτυσσόμενα στοιχεία να εμφανίζονται όταν τοποθετείτε το ποντίκι πάνω από αυτά. Τα στοιχεία στην αναπτυσσόμενη λίστα έχουν ρυθμιστεί έτσι ώστε να μην εμφανίζονται. Δείτε πώς μπορείτε να εμφανίσετε μια ολόκληρη δευτερεύουσα λίστα μόλις τοποθετήσετε το δείκτη του ποντικιού πάνω από το "γονέα": - .nav-menu ul li: αιωρηθείτε> ul {
- οθόνη: μπλοκ;
- }
- Σημείωση - εάν τα πρόσθετα μενού είναι κρυμμένα στα στοιχεία μενού στο αναπτυσσόμενο μενού, οι ιδιότητες που προστίθενται εδώ θα ισχύουν για όλα τα μενού. Αν θέλετε το στυλ να εφαρμόζεται μόνο στο πρώτο επίπεδο των αναπτυσσόμενων μενού, χρησιμοποιήστε το ".nav-menu> ul".
 Υποδείξτε με ένα βέλος ότι υπάρχει ένα αναπτυσσόμενο μενού. Οι σχεδιαστές ιστοσελίδων συνήθως δείχνουν με ένα κάτω βέλος ότι ένα στοιχείο ανοίγει ένα αναπτυσσόμενο μενού. Αυτός ο κωδικός προσθέτει αυτό το βέλος σε κάθε στοιχείο του μενού σας:
Υποδείξτε με ένα βέλος ότι υπάρχει ένα αναπτυσσόμενο μενού. Οι σχεδιαστές ιστοσελίδων συνήθως δείχνουν με ένα κάτω βέλος ότι ένα στοιχείο ανοίγει ένα αναπτυσσόμενο μενού. Αυτός ο κωδικός προσθέτει αυτό το βέλος σε κάθε στοιχείο του μενού σας: - μενού .nav> ul> li: μετά τις {
- περιεχόμενο: " 25BC"; / * διαφυγή unicode για το κάτω βέλος * /
- μέγεθος γραμματοσειράς: .5em;
- οθόνη: μπλοκ;
- θέση: απόλυτη;
- }
- Σημείωση - Προσαρμόστε τη θέση του βέλους με τις ιδιότητες πάνω, κάτω, δεξιά ή αριστερά.
- Σημείωση - Εάν δεν έχουν όλα τα στοιχεία μενού τα αναπτυσσόμενα μενού, μην αλλάξετε την εμφάνιση ολόκληρου του μενού πλοήγησης κλάσης. Αντ 'αυτού, προσθέστε μια άλλη κλάση (όπως το αναπτυσσόμενο μενού) σε κάθε στοιχείο li όπου θέλετε ένα βέλος. Ανατρέξτε σε αυτήν την κλάση στον παραπάνω κώδικα.
 Προσαρμόστε την επένδυση, το φόντο και άλλες ιδιότητες. Το μενού πρέπει να λειτουργεί τώρα, αλλά δεν είναι ακόμη πολύ ωραίο. Με τις ιδιότητες στο CSS μπορείτε να προσαρμόσετε τον τρόπο εμφάνισης κάθε κλάσης ή στοιχείου και πού βρίσκονται.
Προσαρμόστε την επένδυση, το φόντο και άλλες ιδιότητες. Το μενού πρέπει να λειτουργεί τώρα, αλλά δεν είναι ακόμη πολύ ωραίο. Με τις ιδιότητες στο CSS μπορείτε να προσαρμόσετε τον τρόπο εμφάνισης κάθε κλάσης ή στοιχείου και πού βρίσκονται.
Συμβουλές
- Αν θέλετε να προσθέσετε ένα αναπτυσσόμενο μενού σε μια φόρμα, είναι πολύ εύκολο σε HTML5 με το στοιχείο select>.
- Ο σύνδεσμος a href = "#"> μετακινείται στο επάνω μέρος της σελίδας και ένας σύνδεσμος που δείχνει μια ανύπαρκτη αγκύρωση, όπως ένα href = "#!">, Δεν μετακινείται. Εάν αυτό φαίνεται πολύ ατημέλητο, μπορείτε να αλλάξετε την εμφάνιση του δρομέα με CSS.
- Όταν αντιγράφετε και επικολλάτε το δείγμα κώδικα, αφαιρέστε όλες τις κουκκίδες.