Συγγραφέας:
Virginia Floyd
Ημερομηνία Δημιουργίας:
9 Αύγουστος 2021
Ημερομηνία Ενημέρωσης:
1 Ιούλιος 2024

Περιεχόμενο
- Βήματα
- Μέρος 1 από 2: Εκμάθηση βασικών HTML
- Μέρος 2 από 2: Προηγμένη HTML
- Συμβουλές
- Προειδοποιήσεις
- Τι χρειάζεσαι
Το HTML είναι συντομογραφία για Αγγλικά Γλώσσα σήμανσης υπερκειμένου κειμένου (γλώσσα σήμανσης υπερκειμένου). Αυτός είναι ο κώδικας ή η γλώσσα, στην οποία δημιουργείται η βασική σήμανση των ιστότοπων. Η εκμάθηση μπορεί να φαίνεται τρομακτική αν δεν έχετε προγραμματίσει ποτέ, αλλά στην πραγματικότητα το μόνο που χρειάζεστε για να ξεκινήσετε είναι ένας βασικός επεξεργαστής κειμένου και ένα πρόγραμμα περιήγησης στο Διαδίκτυο. Μπορεί ακόμη και να αναγνωρίσετε ορισμένα παραδείγματα σήμανσης HTML που έχετε συναντήσει σε φόρουμ στο Διαδίκτυο, προσαρμοσμένες προσαρμοσμένες σελίδες ή άρθρα wikiHow. Το HTML είναι ένα χρήσιμο εργαλείο για κάθε χρήστη του Διαδικτύου και η εκμάθηση των βασικών απαιτεί λιγότερο χρόνο από ό, τι νομίζετε.
Βήματα
Μέρος 1 από 2: Εκμάθηση βασικών HTML
 1 Ανοίξτε ένα έγγραφο HTML. Οι περισσότεροι επεξεργαστές κειμένου (Σημειωματάριο ή Σημειωματάριο ++ για Windows, TextEdit για Mac, gedit για GNU / Linux) μπορούν να χρησιμοποιηθούν για τη δημιουργία αρχείων HTML. Δημιουργήστε ένα νέο έγγραφο και αποθηκεύστε το χρησιμοποιώντας το αρχείο → Αποθήκευση ως σε μορφή ιστοσελίδας ή αλλάξτε την επέκταση αρχείου σε .html ή .htm αντί για .doc, .rtf ή άλλη επέκταση.
1 Ανοίξτε ένα έγγραφο HTML. Οι περισσότεροι επεξεργαστές κειμένου (Σημειωματάριο ή Σημειωματάριο ++ για Windows, TextEdit για Mac, gedit για GNU / Linux) μπορούν να χρησιμοποιηθούν για τη δημιουργία αρχείων HTML. Δημιουργήστε ένα νέο έγγραφο και αποθηκεύστε το χρησιμοποιώντας το αρχείο → Αποθήκευση ως σε μορφή ιστοσελίδας ή αλλάξτε την επέκταση αρχείου σε .html ή .htm αντί για .doc, .rtf ή άλλη επέκταση. - Ενδέχεται να λάβετε μια προειδοποίηση ότι το αρχείο θα αποθηκευτεί ως "απλό κείμενο" αντί για μορφή RTF ή ότι η μορφοποίηση και οι εικόνες δεν θα αποθηκευτούν. Είναι εντάξει; για HTML αυτές οι επιλογές δεν χρειάζονται.
 2 Ανοίξτε το δημιουργημένο αρχείο σε ένα πρόγραμμα περιήγησης. Αποθηκεύστε το κενό αρχείο, βρείτε το στον υπολογιστή σας και κάντε διπλό κλικ για να το ανοίξετε. Θα πρέπει να ανοίξει μια κενή σελίδα στο πρόγραμμα περιήγησης. Εάν όχι, σύρετε το αρχείο στη γραμμή διευθύνσεων του προγράμματος περιήγησής σας. Καθώς επεξεργάζεστε το αρχείο HTML, μπορείτε να ανανεώσετε αυτήν τη σελίδα για να δείτε τις αλλαγές.
2 Ανοίξτε το δημιουργημένο αρχείο σε ένα πρόγραμμα περιήγησης. Αποθηκεύστε το κενό αρχείο, βρείτε το στον υπολογιστή σας και κάντε διπλό κλικ για να το ανοίξετε. Θα πρέπει να ανοίξει μια κενή σελίδα στο πρόγραμμα περιήγησης. Εάν όχι, σύρετε το αρχείο στη γραμμή διευθύνσεων του προγράμματος περιήγησής σας. Καθώς επεξεργάζεστε το αρχείο HTML, μπορείτε να ανανεώσετε αυτήν τη σελίδα για να δείτε τις αλλαγές. - Λάβετε υπόψη ότι με αυτόν τον τρόπο δεν δημιουργείτε ιστότοπο στο Διαδίκτυο. Άλλα άτομα δεν θα έχουν πρόσβαση σε αυτήν τη σελίδα και δεν χρειάζεστε σύνδεση στο Διαδίκτυο για να δοκιμάσετε την τοπική σας σελίδα. Το πρόγραμμα περιήγησης απλώς ερμηνεύει τον κώδικα HTML, «διαβάζοντάς» τον σαν να ήταν ιστότοπος.
 3 Κατανοήστε τι είναι οι ετικέτες σήμανσης. Σε αντίθεση με το κανονικό κείμενο, οι ετικέτες δεν εμφανίζονται στη σελίδα. Αντ 'αυτού, λένε στο πρόγραμμα περιήγησης πώς να εμφανίζει τη σελίδα και το περιεχόμενό της. Η ετικέτα "άνοιγμα" περιέχει οδηγίες. Για παράδειγμα, μπορεί να πει στο πρόγραμμα περιήγησης ότι το κείμενο πρέπει να εμφανίζεται ως τολμηρός... Χρειάζεται επίσης μια ετικέτα "τέλος" για να δείξει στο πρόγραμμα περιήγησης πού τελειώνει η οδηγία. Σε αυτό το παράδειγμα, το κείμενο μεταξύ των ετικετών έναρξης και λήξης θα εμφανιστεί με έντονη γραφή. Οι ετικέτες γράφονται μέσα σε άνισα σημάδια, αλλά η ετικέτα λήξης ξεκινά με μια κάθετο προς τα εμπρός.
3 Κατανοήστε τι είναι οι ετικέτες σήμανσης. Σε αντίθεση με το κανονικό κείμενο, οι ετικέτες δεν εμφανίζονται στη σελίδα. Αντ 'αυτού, λένε στο πρόγραμμα περιήγησης πώς να εμφανίζει τη σελίδα και το περιεχόμενό της. Η ετικέτα "άνοιγμα" περιέχει οδηγίες. Για παράδειγμα, μπορεί να πει στο πρόγραμμα περιήγησης ότι το κείμενο πρέπει να εμφανίζεται ως τολμηρός... Χρειάζεται επίσης μια ετικέτα "τέλος" για να δείξει στο πρόγραμμα περιήγησης πού τελειώνει η οδηγία. Σε αυτό το παράδειγμα, το κείμενο μεταξύ των ετικετών έναρξης και λήξης θα εμφανιστεί με έντονη γραφή. Οι ετικέτες γράφονται μέσα σε άνισα σημάδια, αλλά η ετικέτα λήξης ξεκινά με μια κάθετο προς τα εμπρός. - Η ετικέτα ανοίγματος γράφεται μεταξύ των σημείων ανισότητας: ετικέτα ανοίγματος>
- Στην ετικέτα κλεισίματος, τοποθετείται μια κάθετη γραμμή μπροστά από τον περιγραφέα ετικέτας (όνομα): /ετικέτα τέλους>
- Διαβάστε παρακάτω για να μάθετε πώς χρησιμοποιούνται οι διαφορετικές ετικέτες. Για αυτό το βήμα, απλά πρέπει να θυμάστε τη μορφή εγγραφής. Οι ετικέτες γράφονται μεταξύ των σημείων ανισότητας:> και />
- Σε ορισμένα μαθήματα, οι ετικέτες HTML ονομάζονται στοιχεία και το κείμενο μεταξύ των ετικετών ανοίγματος και κλεισίματος ονομάζεται περιεχόμενο στοιχείου.
 4 Πληκτρολογήστε html> tag στον επεξεργαστή. Κάθε αρχείο HTML πρέπει να ξεκινά με μια ετικέτα html> και τελειώνει με μια ετικέτα / html>... Αυτές οι ετικέτες λένε στο πρόγραμμα περιήγησης ότι όλο το περιεχόμενο μεταξύ των ετικετών είναι σε HTML. Προσθέστε αυτές τις ετικέτες στο έγγραφό σας:
4 Πληκτρολογήστε html> tag στον επεξεργαστή. Κάθε αρχείο HTML πρέπει να ξεκινά με μια ετικέτα html> και τελειώνει με μια ετικέτα / html>... Αυτές οι ετικέτες λένε στο πρόγραμμα περιήγησης ότι όλο το περιεχόμενο μεταξύ των ετικετών είναι σε HTML. Προσθέστε αυτές τις ετικέτες στο έγγραφό σας: - Συχνά τα αρχεία HTML ξεκινούν με τη γραμμή ! DOCTYPE html>πράγμα που σημαίνει ότι τα προγράμματα περιήγησης πρέπει να αναγνωρίζουν ολόκληρο το αρχείο ως HTML. Αυτή η γραμμή δεν είναι απαραίτητη, αλλά μπορεί να σας βοηθήσει να αντιμετωπίσετε προβλήματα συμβατότητας.
- Καντράν html> στην κορυφή του εγγράφου.
- Πατήστε Enter ή Return πολλές φορές για να δημιουργήσετε πολλές κενές γραμμές και, στη συνέχεια, πληκτρολογήστε / html>
- να θυμάστε ότι ΟΛΟΚΛΗΡΟ ο κώδικας που θα δημιουργήσετε σε αυτό το άρθρο θα πρέπει να γραφτεί μεταξύ αυτών των δύο ετικετών.
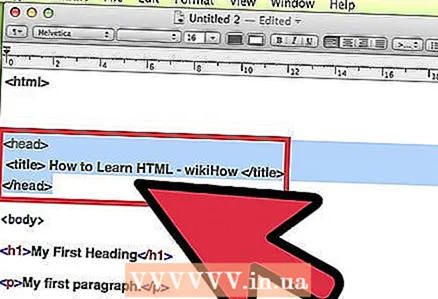
 5 Δημιουργήστε μια κεφαλή> ενότητα στο αρχείο. Μεταξύ των ετικετών html> και / html>, δημιουργήστε μια ετικέτα ανοίγματος κεφάλι> και την ετικέτα κλεισίματος / head>... Προσθέστε μερικές κενές γραμμές μεταξύ τους. Το περιεχόμενο που γράφεται μεταξύ των ετικετών head> και / head> δεν εμφανίζεται στην ίδια τη σελίδα. Ακολουθήστε αυτά τα βήματα και θα δείτε σε τι χρησιμεύει αυτή η ετικέτα:
5 Δημιουργήστε μια κεφαλή> ενότητα στο αρχείο. Μεταξύ των ετικετών html> και / html>, δημιουργήστε μια ετικέτα ανοίγματος κεφάλι> και την ετικέτα κλεισίματος / head>... Προσθέστε μερικές κενές γραμμές μεταξύ τους. Το περιεχόμενο που γράφεται μεταξύ των ετικετών head> και / head> δεν εμφανίζεται στην ίδια τη σελίδα. Ακολουθήστε αυτά τα βήματα και θα δείτε σε τι χρησιμεύει αυτή η ετικέτα: - Μεταξύ των ετικετών head> και / head>, γράψτε τίτλος> και / τίτλος>
- Μεταξύ των ετικετών τίτλου> και / τίτλου>, γράψτε Πώς να μάθετε HTML - wikiHow.
- Αποθηκεύστε τις αλλαγές σας και ανοίξτε το αρχείο σε ένα πρόγραμμα περιήγησης (ή ανανεώστε τη σελίδα εάν το αρχείο είναι ήδη ανοιχτό). Βλέπετε το κείμενο που εμφανίζεται στον τίτλο της σελίδας πάνω από τη γραμμή διευθύνσεων;
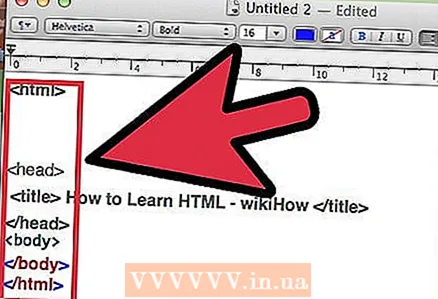
 6 Δημιουργία σώματος> ενότητας. Όλες οι άλλες ετικέτες και κείμενο σε αυτό το παράδειγμα είναι γραμμένες στην ενότητα σώματος, το περιεχόμενο των οποίων εμφανίζεται στη σελίδα. Μετά κλείσιμο tag / head>, αλλά πριν tag / html> προσθήκη ετικετών σώμα> και / body>... Για το υπόλοιπο αυτού του άρθρου, εργαστείτε με την ενότητα σώματος. Το αρχείο σας πρέπει να μοιάζει με αυτό:
6 Δημιουργία σώματος> ενότητας. Όλες οι άλλες ετικέτες και κείμενο σε αυτό το παράδειγμα είναι γραμμένες στην ενότητα σώματος, το περιεχόμενο των οποίων εμφανίζεται στη σελίδα. Μετά κλείσιμο tag / head>, αλλά πριν tag / html> προσθήκη ετικετών σώμα> και / body>... Για το υπόλοιπο αυτού του άρθρου, εργαστείτε με την ενότητα σώματος. Το αρχείο σας πρέπει να μοιάζει με αυτό:
html>
κεφάλι>
τίτλος> Πώς να μάθετε HTML - wikiHow / title>
/ head>
σώμα>
/ body>
/ html> 7 Προσθέστε κείμενο χρησιμοποιώντας διαφορετικά στυλ. It'sρθε η ώρα να προσθέσετε το πραγματικό περιεχόμενο στη σελίδα! Οτιδήποτε γράφετε μεταξύ των ετικετών σώματος θα εμφανίζεται στη σελίδα μετά την ανανέωση στο πρόγραμμα περιήγησης. Μη χρησιμοποιεις σύμβολα ή >καθώς το πρόγραμμα περιήγησης θα προσπαθήσει να ερμηνεύσει το περιεχόμενο ως ετικέτα αντί για κείμενο. Γράφω Γειά σου! (ή ό, τι σας αρέσει), στη συνέχεια δοκιμάστε να προσθέσετε αυτές τις ετικέτες στο κείμενο και δείτε τι συμβαίνει:
7 Προσθέστε κείμενο χρησιμοποιώντας διαφορετικά στυλ. It'sρθε η ώρα να προσθέσετε το πραγματικό περιεχόμενο στη σελίδα! Οτιδήποτε γράφετε μεταξύ των ετικετών σώματος θα εμφανίζεται στη σελίδα μετά την ανανέωση στο πρόγραμμα περιήγησης. Μη χρησιμοποιεις σύμβολα ή >καθώς το πρόγραμμα περιήγησης θα προσπαθήσει να ερμηνεύσει το περιεχόμενο ως ετικέτα αντί για κείμενο. Γράφω Γειά σου! (ή ό, τι σας αρέσει), στη συνέχεια δοκιμάστε να προσθέσετε αυτές τις ετικέτες στο κείμενο και δείτε τι συμβαίνει: - em> Γεια σε όλους! / em> κάνει το κείμενο "πλάγιο": Γειά σου!
- strong> Γεια σε όλους! / strong> κάνει το κείμενο "έντονο": Γειά σου!
- s> Γεια σε όλους! / s> διακεκομμένο κείμενο:
Γειά σου! - sup> Γεια σε όλους! / sup> εμφανίζει τη γραμματοσειρά ως υπεργράφημα:
- sub> Γεια σε όλους! / sub> εμφανίζει τη γραμματοσειρά ως υπογραφή: Γειά σου!
- Δοκιμάστε διαφορετικές ετικέτες μαζί. Πώς θα φαίνεται em> strong> Γεια σε όλους! / strong> / em>?
 8 Χωρίστε το κείμενο σε παραγράφους. Εάν προσπαθήσετε να γράψετε πολλαπλές γραμμές κειμένου σε ένα αρχείο HTML, θα παρατηρήσετε ότι οι αλλαγές γραμμών δεν εμφανίζονται στο πρόγραμμα περιήγησης. Για να χωρίσετε το κείμενο σε παραγράφους, πρέπει να προσθέσετε ετικέτες:
8 Χωρίστε το κείμενο σε παραγράφους. Εάν προσπαθήσετε να γράψετε πολλαπλές γραμμές κειμένου σε ένα αρχείο HTML, θα παρατηρήσετε ότι οι αλλαγές γραμμών δεν εμφανίζονται στο πρόγραμμα περιήγησης. Για να χωρίσετε το κείμενο σε παραγράφους, πρέπει να προσθέσετε ετικέτες: - p> Αυτή είναι μια ξεχωριστή παράγραφος. / p>
- Αυτή η πρόταση ακολουθείται από μια αλλαγή γραμμής br> πριν από την έναρξη αυτής της γραμμής.
Αυτή είναι η πρώτη ετικέτα που δεν απαιτεί τελική ετικέτα. Αυτές οι ετικέτες ονομάζονται "κενές" ετικέτες. - Δημιουργήστε επικεφαλίδες για να εμφανίσετε τους τίτλους των ενοτήτων:
h1> κείμενο επικεφαλίδας / h1>: μεγαλύτερος τίτλος
h2> κείμενο επικεφαλίδας / h2> (επικεφαλίδα δεύτερου επιπέδου)
h3> κείμενο επικεφαλίδας / h3> (επικεφαλίδα τρίτου επιπέδου)
h4> κείμενο επικεφαλίδας / h4> (τίτλος τέταρτου επιπέδου)
h5> κείμενο επικεφαλίδας / h5> (ο μικρότερος τίτλος)
 9 Μάθετε να δημιουργείτε λίστες. Υπάρχουν διάφοροι τρόποι δημιουργίας λιστών σε μια ιστοσελίδα. Δοκιμάστε τις παρακάτω επιλογές και αποφασίστε ποια σας αρέσει περισσότερο. Σημειώστε ότι ένα ζεύγος ετικετών απαιτείται για τη λίστα στο σύνολό της (για παράδειγμα, ul> και / ul> για μια λίστα με κουκκίδες) και κάθε στοιχείο λίστας επισημαίνεται με ένα διαφορετικό ζεύγος ετικετών, για παράδειγμα, li> και / li>.
9 Μάθετε να δημιουργείτε λίστες. Υπάρχουν διάφοροι τρόποι δημιουργίας λιστών σε μια ιστοσελίδα. Δοκιμάστε τις παρακάτω επιλογές και αποφασίστε ποια σας αρέσει περισσότερο. Σημειώστε ότι ένα ζεύγος ετικετών απαιτείται για τη λίστα στο σύνολό της (για παράδειγμα, ul> και / ul> για μια λίστα με κουκκίδες) και κάθε στοιχείο λίστας επισημαίνεται με ένα διαφορετικό ζεύγος ετικετών, για παράδειγμα, li> και / li>. - Λίστα με κουκκίδες:
ul> li> Πρώτη γραμμή / li> li> Δεύτερη γραμμή / li> li> Και ούτω καθεξής / li> / ul> - Αριθμημένη λίστα:
ol> li> One / li> li> Two / li> li> Three / li> / ol> - Λίστα ορισμών:
dl> dt> Καφές / dt> dd> - ζεστό ρόφημα / dd> dt> Λεμονάδα / dt> dd> - κρύο ποτό / dd> / dl>
- Λίστα με κουκκίδες:
 10 Διάταξη της σελίδας χρησιμοποιώντας διαλείμματα γραμμής, οριζόντιες γραμμές και Εικόνες. It'sρθε η ώρα να προσθέσετε κάτι άλλο εκτός από κείμενο στη σελίδα. Δοκιμάστε τις παρακάτω ετικέτες ή ακολουθήστε τους συνδέσμους για περισσότερες πληροφορίες. Χρησιμοποιήστε μια διαδικτυακή υπηρεσία φιλοξενίας για να δημιουργήσετε έναν σύνδεσμο προς την εικόνα που θέλετε να δημοσιεύσετε:
10 Διάταξη της σελίδας χρησιμοποιώντας διαλείμματα γραμμής, οριζόντιες γραμμές και Εικόνες. It'sρθε η ώρα να προσθέσετε κάτι άλλο εκτός από κείμενο στη σελίδα. Δοκιμάστε τις παρακάτω ετικέτες ή ακολουθήστε τους συνδέσμους για περισσότερες πληροφορίες. Χρησιμοποιήστε μια διαδικτυακή υπηρεσία φιλοξενίας για να δημιουργήσετε έναν σύνδεσμο προς την εικόνα που θέλετε να δημοσιεύσετε: - Οριζόντια γραμμή: ωρ>
- Εισαγωγή εικόνας: img src = "σύνδεσμος εικόνας">
 11 Προσθήκη συνδέσμων. Μπορείτε να χρησιμοποιήσετε αυτές τις ετικέτες για να δημιουργήσετε υπερσυνδέσμους σε άλλες σελίδες και ιστότοπους, αλλά επειδή δεν έχετε ακόμη ιστότοπο, θα μάθετε τώρα πώς να δημιουργείτε συνδέσμους αγκύρωσης, δηλαδή συνδέσμους σε συγκεκριμένα μέρη μιας σελίδας:
11 Προσθήκη συνδέσμων. Μπορείτε να χρησιμοποιήσετε αυτές τις ετικέτες για να δημιουργήσετε υπερσυνδέσμους σε άλλες σελίδες και ιστότοπους, αλλά επειδή δεν έχετε ακόμη ιστότοπο, θα μάθετε τώρα πώς να δημιουργείτε συνδέσμους αγκύρωσης, δηλαδή συνδέσμους σε συγκεκριμένα μέρη μιας σελίδας: - Δημιουργήστε μια άγκυρα με την ετικέτα a> όπου θέλετε να συνδεθείτε στη σελίδα. Βρείτε ένα σαφές και αξέχαστο όνομα:
a name = "Tips"> Το κείμενο στο οποίο συνδέεστε. / a> - Χρησιμοποιήστε την ετικέτα href> για να δημιουργήσετε έναν σχετικό σύνδεσμο ή σύνδεσμο προς έναν εξωτερικό πόρο:
a href = "link to the page or anchor name within the page"> Κείμενο ή εικόνα που θα χρησιμεύσει ως σύνδεσμος. / a> - Για σύνδεση σε έναν σχετικό σύνδεσμο σε άλλη σελίδα, προσθέστε ένα σύμβολο # μετά τον κύριο σύνδεσμο και το όνομα της άγκυρας. Για παράδειγμα, https://en.wikihow.com/learn-HTML# Συμβουλές για την ενότητα συμβουλών αυτής της σελίδας.
- Δημιουργήστε μια άγκυρα με την ετικέτα a> όπου θέλετε να συνδεθείτε στη σελίδα. Βρείτε ένα σαφές και αξέχαστο όνομα:
Μέρος 2 από 2: Προηγμένη HTML
 1 Γνωρίστε τα χαρακτηριστικά. Τα χαρακτηριστικά γράφονται μέσα στην ετικέτα, υποδεικνύοντας πρόσθετες πληροφορίες. Η μορφή των χαρακτηριστικών έχει ως εξής: όνομα = "αξία", όπου τίτλος ορίζει ένα χαρακτηριστικό (για παράδειγμα, χρώμα για ένα χαρακτηριστικό χρώματος) και η τιμή υποδεικνύει την τιμή του (για παράδειγμα, το κόκκινο για το κόκκινο).
1 Γνωρίστε τα χαρακτηριστικά. Τα χαρακτηριστικά γράφονται μέσα στην ετικέτα, υποδεικνύοντας πρόσθετες πληροφορίες. Η μορφή των χαρακτηριστικών έχει ως εξής: όνομα = "αξία", όπου τίτλος ορίζει ένα χαρακτηριστικό (για παράδειγμα, χρώμα για ένα χαρακτηριστικό χρώματος) και η τιμή υποδεικνύει την τιμή του (για παράδειγμα, το κόκκινο για το κόκκινο). - Τα χαρακτηριστικά έχουν χρησιμοποιηθεί στην προηγούμενη ενότητα σχετικά με τα βασικά HTML. Η ετικέτα img> χρησιμοποιεί το χαρακτηριστικό src, οι σχετικές άγκυρες συνδέσμων χρησιμοποιούν το χαρακτηριστικό όνομακαι οι σύνδεσμοι χρησιμοποιούν το χαρακτηριστικό href... Όπως έχετε ήδη παρατηρήσει, όλα τα χαρακτηριστικά είναι γραμμένα σε μορφή ___='___’.
 2 Πειραματιστείτε με πίνακες HTML. Η δημιουργία ενός πίνακα περιλαμβάνει τη χρήση διαφόρων ετικετών. Μπορείτε να πειραματιστείτε ή να διαβάσετε πιο λεπτομερείς οδηγίες.
2 Πειραματιστείτε με πίνακες HTML. Η δημιουργία ενός πίνακα περιλαμβάνει τη χρήση διαφόρων ετικετών. Μπορείτε να πειραματιστείτε ή να διαβάσετε πιο λεπτομερείς οδηγίες. - Δημιουργία ετικετών πίνακα:τραπέζι> / τραπέζι>
- Περιορίστε τα περιεχόμενα κάθε σειράς στον πίνακα σε ετικέτες: tr>
- Η επικεφαλίδα της στήλης ορίζεται από την ετικέτα: ου>
- Κελιά στις επόμενες γραμμές: td>
- Ένα παράδειγμα χρήσης αυτών των ετικετών:
πίνακας> tr> th> Στήλη 1: μήνας / ου> ου> Στήλη 2: εξοικονόμηση / ου> / tr> tr> td> Ιανουάριος / td> td> 5000 ρούβλια / td> / tr> / τραπέζι>
 3 Μάθετε τις πρόσθετες ετικέτες ενότητας κεφαλής. Έχετε ήδη μάθει την ετικέτα head> που εμφανίζεται στην αρχή κάθε αρχείου html. Εκτός από τον τίτλο> ετικέτα, υπάρχουν και άλλες ετικέτες για αυτήν την ενότητα:
3 Μάθετε τις πρόσθετες ετικέτες ενότητας κεφαλής. Έχετε ήδη μάθει την ετικέτα head> που εμφανίζεται στην αρχή κάθε αρχείου html. Εκτός από τον τίτλο> ετικέτα, υπάρχουν και άλλες ετικέτες για αυτήν την ενότητα: - Μεταετικέτες που περιέχουν μεταδεδομέναχρησιμοποιείται από τις μηχανές αναζήτησης για την ευρετηρίαση του ιστότοπου. Για να διευκολύνετε την εύρεση του ιστότοπού σας στις μηχανές αναζήτησης, χρησιμοποιήστε μία ή περισσότερες μετα -ετικέτες ανοίγματος (οι ετικέτες κλεισίματος δεν απαιτούνται).Χρησιμοποιήστε ένα χαρακτηριστικό και μία τιμή ανά ετικέτα: meta name = "description" content = "page description">; ή meta name = "keywords" content = "λέξεις -κλειδιά διαχωρισμένες με κόμμα">
- Σύνδεση> ετικέτες που δείχνουν αρχεία τρίτων, όπως φύλλα στυλ (CSS), τα οποία δημιουργούνται χρησιμοποιώντας διαφορετικό τύπο κωδικοποίησης και σας επιτρέπουν να αλλάξετε τη σελίδα HTML χρησιμοποιώντας χρώμα, στοίχιση κειμένου και πολλές άλλες δυνατότητες.
- Το σενάριο> ετικέτες που χρησιμοποιούνται για τη σύνδεση αρχείων JavaScript στη σελίδα. Αυτά τα αρχεία χρειάζονται για την τροποποίηση της σελίδας διαδραστικά (ως απάντηση στις ενέργειες των χρηστών).
 4 Πειραματιστείτε με τον κώδικα HTML άλλων ιστότοπων. Η προβολή του πηγαίου κώδικα άλλων ιστοσελίδων είναι ένας πολύ καλός τρόπος για να μάθετε HTML. Μπορείτε να κάνετε δεξί κλικ στη σελίδα και να επιλέξετε Προβολή πηγής ή κάτι παρόμοιο από το επάνω μενού του προγράμματος περιήγησής σας. Προσπαθήστε να καταλάβετε τι κάνει μια άγνωστη ετικέτα ή αναζητήστε πληροφορίες στο Διαδίκτυο σχετικά με αυτήν.
4 Πειραματιστείτε με τον κώδικα HTML άλλων ιστότοπων. Η προβολή του πηγαίου κώδικα άλλων ιστοσελίδων είναι ένας πολύ καλός τρόπος για να μάθετε HTML. Μπορείτε να κάνετε δεξί κλικ στη σελίδα και να επιλέξετε Προβολή πηγής ή κάτι παρόμοιο από το επάνω μενού του προγράμματος περιήγησής σας. Προσπαθήστε να καταλάβετε τι κάνει μια άγνωστη ετικέτα ή αναζητήστε πληροφορίες στο Διαδίκτυο σχετικά με αυτήν. - Παρόλο που δεν μπορείτε να επεξεργαστείτε ιστότοπους άλλων ατόμων, μπορείτε να αντιγράψετε τον πηγαίο κώδικα στο αρχείο σας για να πειραματιστείτε με ετικέτες αργότερα. Λάβετε υπόψη ότι η σήμανση CSS ενδέχεται να μην είναι διαθέσιμη και τα χρώματα και η μορφοποίηση μπορεί να φαίνονται διαφορετικά.
 5 Ξεκινήστε να εξερευνάτε πιο λεπτομερείς οδηγούς. Υπάρχουν πολλοί ιστότοποι στο Διαδίκτυο αφιερωμένοι σε ετικέτες HTML, όπως το W3Schools ή το HTMLbook. Υπάρχουν επίσης χάρτινα βιβλία προς πώληση, αλλά προσπαθήστε να βρείτε την τελευταία έκδοση καθώς τα πρότυπα αλλάζουν και εξελίσσονται. Ακόμα καλύτερα, μάθετε το CSS για να έχετε πολύ περισσότερο έλεγχο στη διάταξη και την εμφάνιση του ιστότοπού σας. Αφού μάθουν CSS, οι σχεδιαστές ιστοσελίδων μαθαίνουν συνήθως JavaScript.
5 Ξεκινήστε να εξερευνάτε πιο λεπτομερείς οδηγούς. Υπάρχουν πολλοί ιστότοποι στο Διαδίκτυο αφιερωμένοι σε ετικέτες HTML, όπως το W3Schools ή το HTMLbook. Υπάρχουν επίσης χάρτινα βιβλία προς πώληση, αλλά προσπαθήστε να βρείτε την τελευταία έκδοση καθώς τα πρότυπα αλλάζουν και εξελίσσονται. Ακόμα καλύτερα, μάθετε το CSS για να έχετε πολύ περισσότερο έλεγχο στη διάταξη και την εμφάνιση του ιστότοπού σας. Αφού μάθουν CSS, οι σχεδιαστές ιστοσελίδων μαθαίνουν συνήθως JavaScript.
Συμβουλές
- Το Notepad ++ είναι ένα εξαιρετικό δωρεάν πρόγραμμα, παρόμοιο με το κανονικό Σημειωματάριο, αλλά μπορείτε να αποθηκεύσετε και να δοκιμάσετε τον κωδικό σας στο πρόγραμμα περιήγησής σας στο διαδίκτυο. (Υποστηρίζει επίσης σχεδόν οποιαδήποτε γλώσσα - HTML, CSS, Python, JavaScript και ούτω καθεξής.)
- Βρείτε κάποια απλή σελίδα στο διαδίκτυο, αποθηκεύστε τον κώδικα στον υπολογιστή σας και πειραματιστείτε με αυτόν. Δοκιμάστε να μετακινήσετε κείμενο, να αλλάξετε τη γραμματοσειρά, να αντικαταστήσετε εικόνες - οτιδήποτε!
- Μπορείτε να κρατήσετε ένα σημειωματάριο όπου γράφετε ετικέτες, ώστε να τις έχετε πάντα στο χέρι. Μπορείτε επίσης να εκτυπώσετε αυτήν τη σελίδα και να ανατρέξετε σε αυτήν.
- Όταν γράφετε κώδικα, κάντε το προσεκτικά, ώστε να μπορείτε να το καταλάβετε εσείς και άλλα άτομα. Χρησιμοποιήστε! - Εισαγάγετε σχόλιο εδώ -> για σχόλια HTML: δεν θα αντικατοπτρίζονται στη σελίδα, αλλά θα είναι ορατά στο έγγραφο κώδικα.
- Η XML και η RSS κερδίζουν δημοτικότητα. Ο κώδικας για σελίδες που περιέχουν τεχνολογίες XML και RSS είναι πιο δύσκολο για έναν άπειρο χρήστη να διαβάσει και να κατανοήσει, αλλά αυτά τα εργαλεία είναι αρκετά χρήσιμα.
- Οι ετικέτες σήμανσης σε HTML δεν έχουν διάκριση πεζών-κεφαλαίων, αλλά συνιστούμε να χρησιμοποιείτε μόνο πεζά γράμματα (όπως στα παραδείγματα σε αυτό το άρθρο) τόσο για τυποποίηση όσο και για συμβατότητα με XHTML.
Προειδοποιήσεις
- Ορισμένες ετικέτες έχουν βγει εκτός χρήσης τα τελευταία χρόνια και έχουν αντικατασταθεί από νέες που δίνουν το ίδιο ή κάποια επιπλέον εφέ.
- Αν θέλετε να δοκιμάσετε τη σελίδα σας, μεταβείτε στον ιστότοπο W3 και ελέγξτε τις σύγχρονες απαιτήσεις HTML. Τα πρότυπα HTML αλλάζουν με την πάροδο του χρόνου και ορισμένες ετικέτες αντικαθίστανται από νέες που λειτουργούν καλύτερα στα σύγχρονα προγράμματα περιήγησης.
Τι χρειάζεσαι
- Επεξεργαστής κειμένου όπως Σημειωματάριο (Windows) ή TextEdit (Mac)
- Χαρτί / σημειωματάριο (όχι απαραίτητο)
- HTML editor όπως Notepad ++ (Windows) ή TextWrangler (Mac) (όχι απαραίτητο)